GitHub PagesのJekyllにChirpyテーマを設定
はじめに
導入手順
公式テンプレートを利用
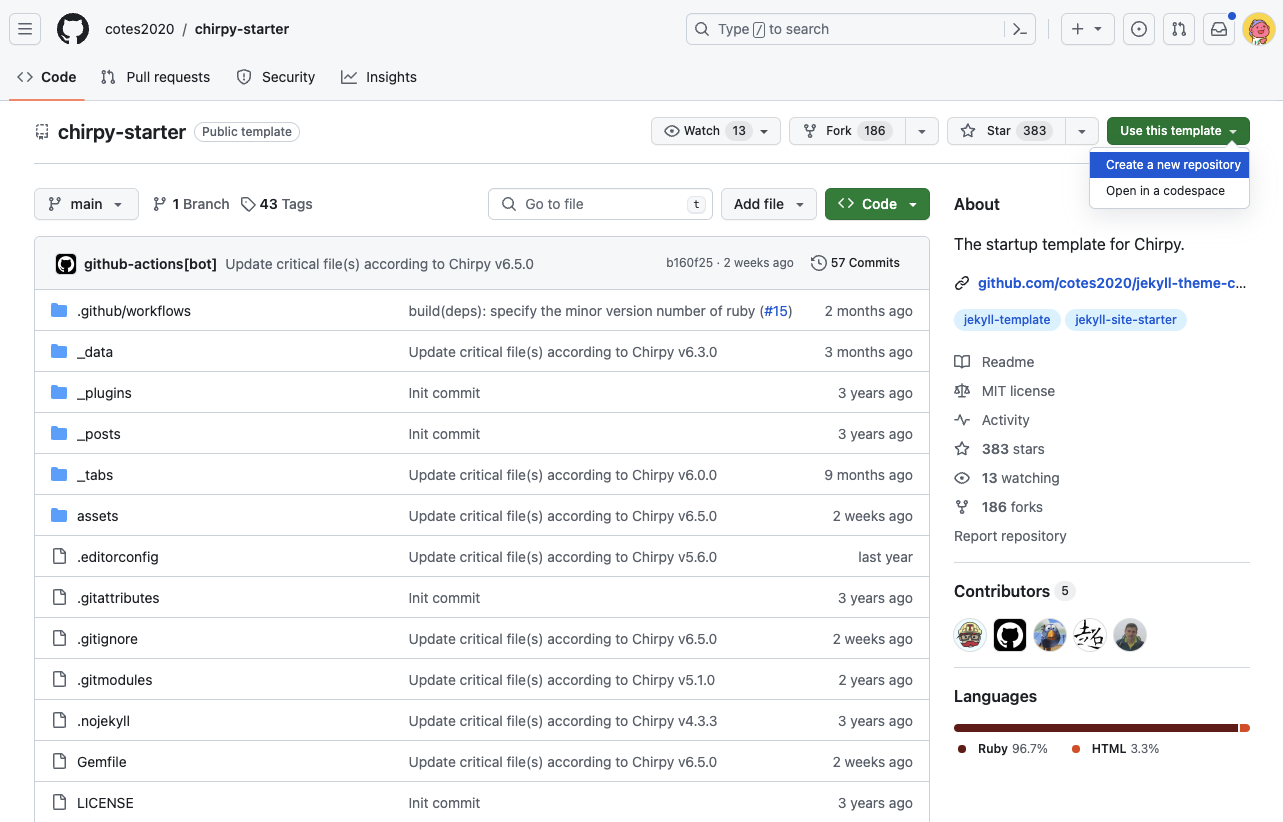
公式リポジトリ https://chirpy.cotes.page にアクセスして Use this template にマウスオーバーします。
Create a new reposigotory を選択します。
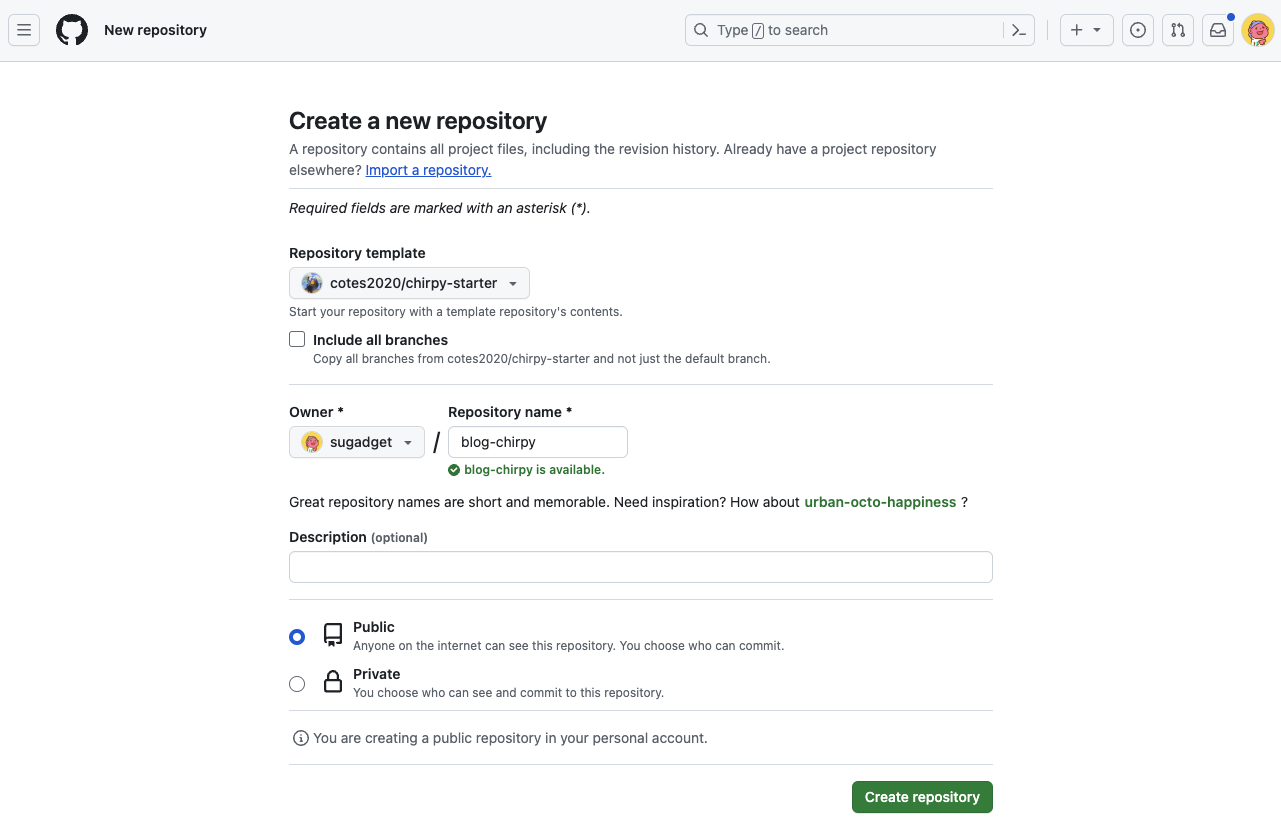
リポジトリを作成
Reoisitory name を指定します。
Github idと同じURLにしたい場合は [ユーザーID].github.io の形式で指定します。
例)sugadget.github.io
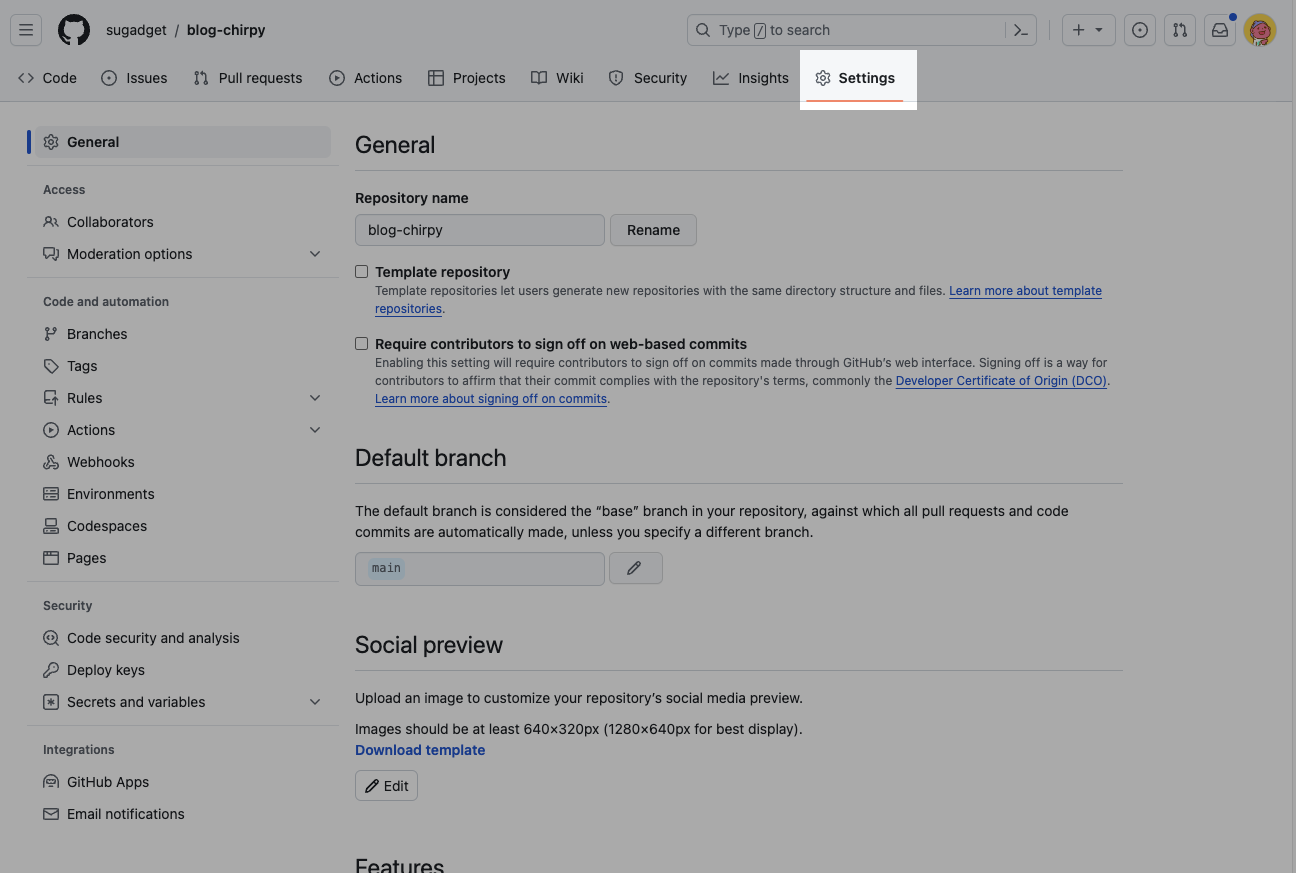
セッティング
リポジトリが作成できたらSettingsタブを選択します
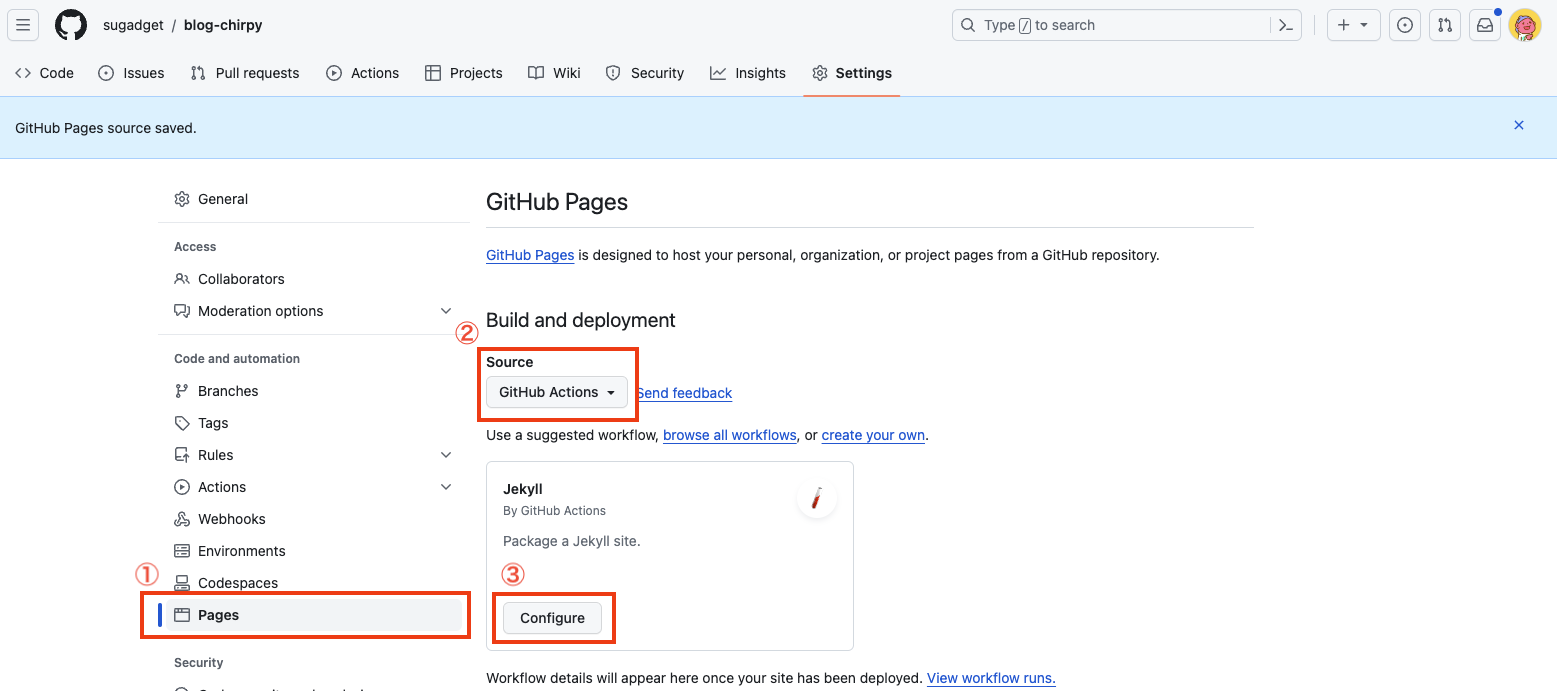
コンフィグの作成
① Setting画面のサイドメニューから Pages を選択
② Source をGitHub Actions に変更 ③ Jekyll の Configureを選択
この後、自動で作成されたコンフィグファイルを保存します。
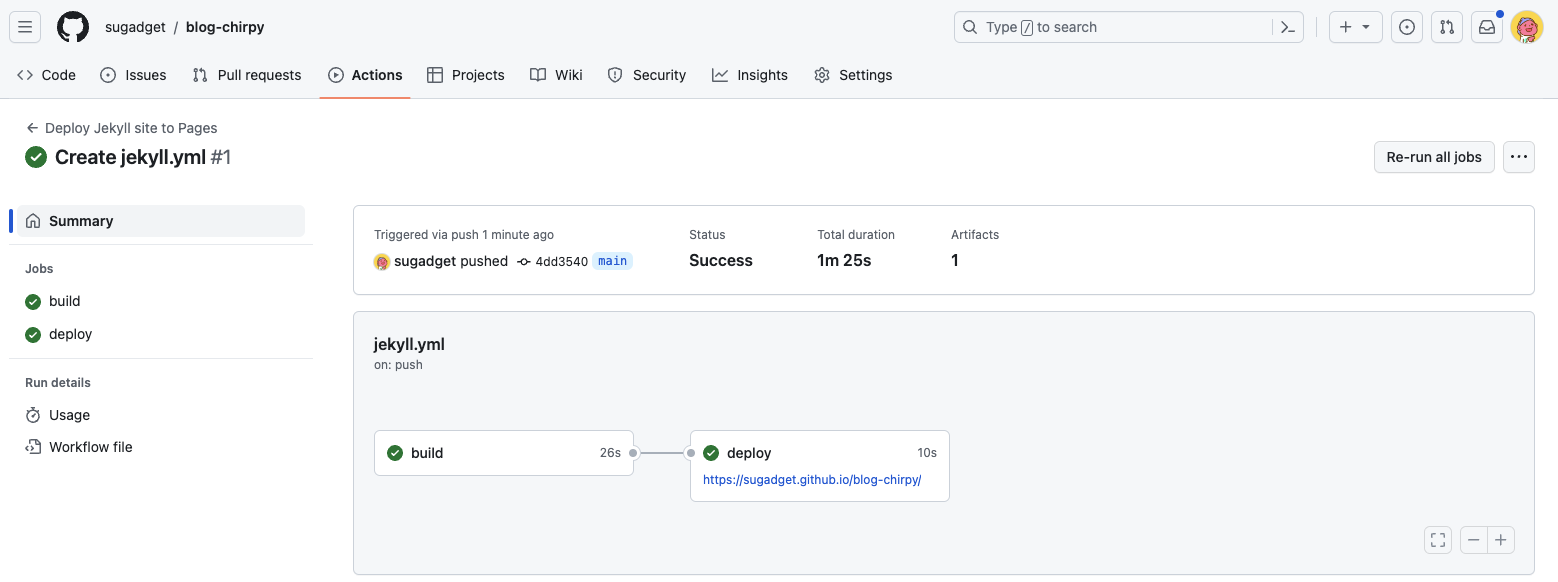
ビルドアクションの確認
Actionsタブを選択します。
ビルドが成功したらdeployノードに記載されているURLを選択します
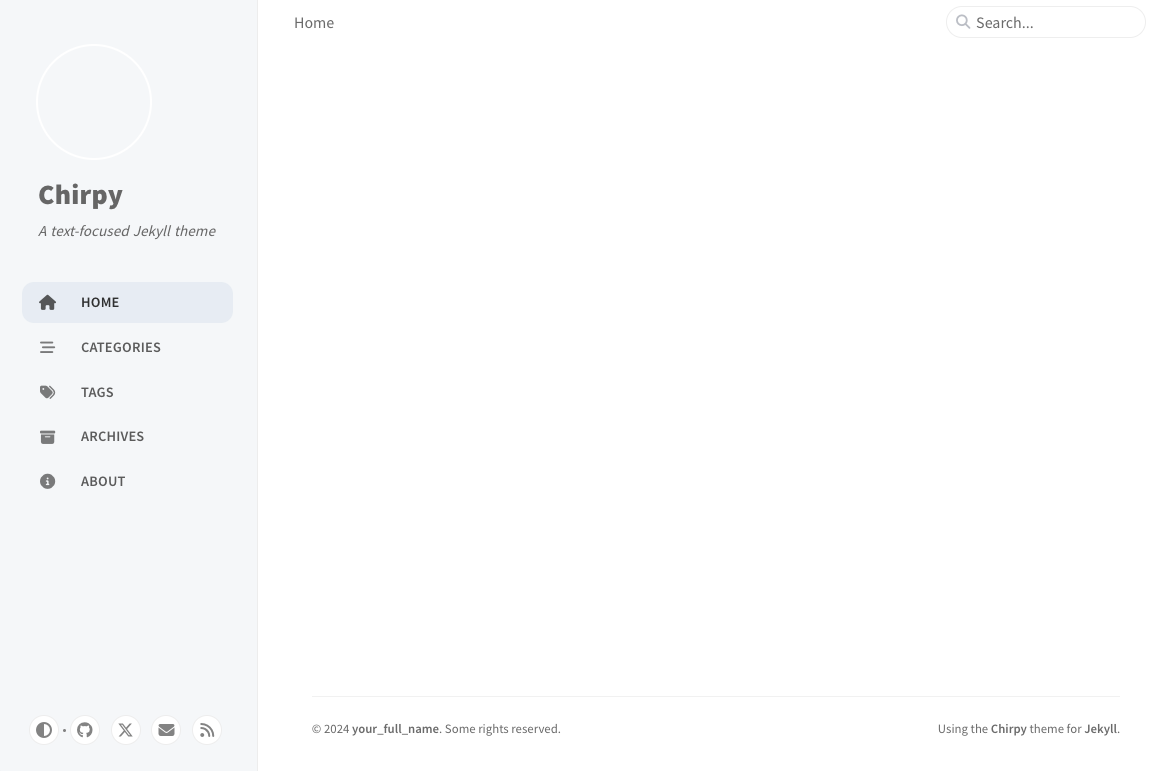
反映確認
JekyllをChirpyテーマでデプロイする事ができました。 あとはお好みで設定を変更します。
This post is licensed under CC BY 4.0 by the author.